この記事は私個人の備忘録です。また希に「はてなブログ」でブログを書いてる方に有用な情報があるかも知れませんが、通常読んでいただいてる皆さん、たまたま検索で流れ着いてきた方には、ほぼ役立つ情報はありませんのでご了承ください。
このブログが使用している「はてなブログ」では、昨年9月頃にHTTPS化の方針が発表されましたが、その後当初のスケジュールからは大幅に遅れて、今年の2月になってからようやく「はてな」が提供するドメインのHTTPS化が始まりました。そして今週になってからようやく独自ドメインを取得しているブログについても、HTTPS化することができるようになりました。
本ブログも水曜日の夜からHTTPS配信に切り替えています。現時点で2015年以降の記事はおおむね「安全な接続」となっていることは、私の環境においては確認できました。それ以前の古い記事はまだ表示崩れがあったり「安全な接続」ではなかったりしている場合がありますが、順次修正していく予定です。
さてHTTPS化に当たっては、すでに公開済みのコンテンツにいろいろと修正を加えなくてはならず、いろいろと手間がかかりました。必要な修正とはひとえに「混在コンテンツの解消」=「非セキュアな外部リソースの解消」にあります。以下、具体的に行った作業をまとめておきたいと思います。

と言っても、今後二度とやることはないはずなので、もう忘れてしまっても良いのですが、、結構大変だったので記録を残しておきたいと思います。
長くてまとまりないので目次おいておきます。
目次
事前に準備してやっていたこと
さて、同じような書き出しの記事は実は2ヶ月前にも書いています。
これです。はてなドメインのSSL化が始まり、独自ドメインのSSL化も具体的に時期が見えてきた時点で、混在コンテンツの解消のためにいろいろ準備していました。
ざっくりまとめると、この記事でやろうとしていたことは以下の通りです。
- Flickr、はてなフォトライフ、Amazon商品紹介リンクで使用している画像のうち、HTTPで参照しているものをHTTPSに書き換える
- 本ブログで使用している外部スクリプトを洗い出し、HTTPで呼び出しているものをHTTPS化する
このときはここまでやっておけば完璧と思い、時間があるときにコツコツ修正しておいて、いざHTTPS化する段階ではボタンを押すだけ!を目指していたのですが… 結局作業は捗らず。
最終的にはHTTPS化してみないと分からないことも多々あるということで、全ての作業はHTTPS化後に現物を見ながら後追いで直していく作戦に変更しました。
いざHTTPS化!
ということで、待ちに待った6月13日にようやく独自ドメインのブログもHTTPS化できることが発表されました。
発表が13日なのに実際は11日から有効になっていたというよく分からない状態でしたが、まぁそんな細かいことはよしとしましょう。

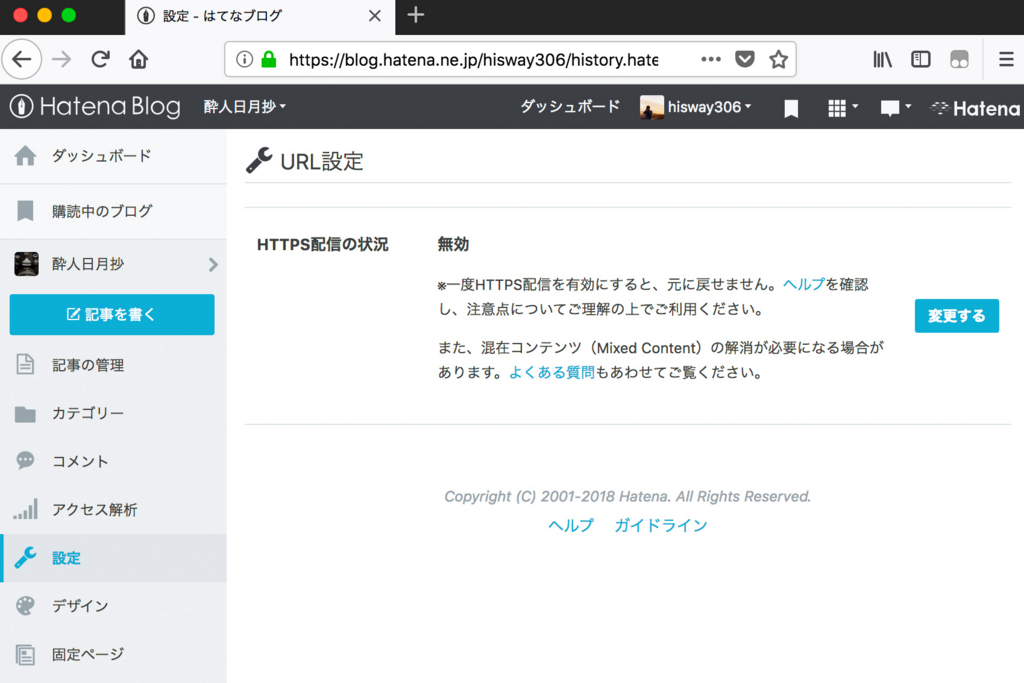
ブログ管理画面の 設定>詳細設定>HTTPS配信 を確認するとこうなっていました。「変更する」ボタンが有効になっています! これをとにかくポチります。すると「元に戻せないから注意してね」てきな確認ダイアログが出た後…

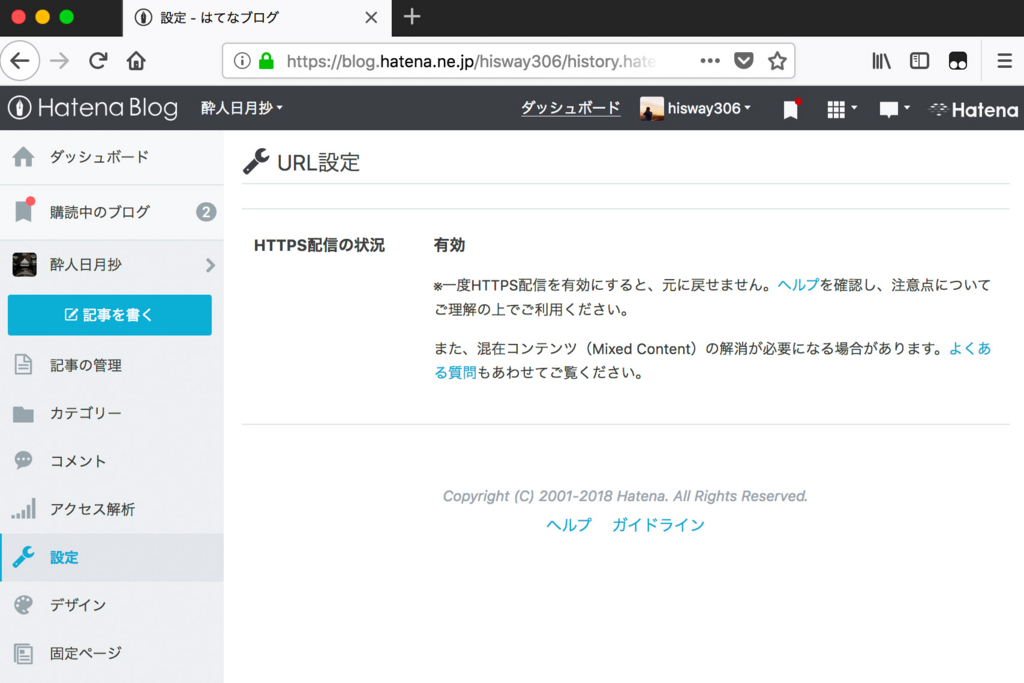
すぐにこうなりました。しばらく時間がかかるのか?と思っていたらそんなこともなく、あっけなくHTTPS化は完了です。いや、実際はここからが大変なのですが。
まずはHTTPS化直後の現状確認
まずはHTTPS化すると一体どういう状態で過去記事が表示されるのか確認してみます。
各ブラウザの表示を確認する
まずはブログトップと最近の記事を確認してみましょう。

macOS版のFirefoxで見るとこんな感じです。アドレスバーにはグリーンの鍵マークが表示されるとともに、ちゃんとプロトコル表示が”https”になっています。そして表示内容も概ね問題なさそう。アドセンスの広告もちゃんと表示されました。トップページや比較的最近の記事は何もしなくても問題なさそうです。

ちなみにアドレスバーの鍵マーク付近をクリックすると、こうして小さなダイアログが開き「安全な接続」というお墨付きをさらに確認できます。
ただし、今やパソコン上のWEBブラウザとしてもシェアが10%しかないというFirefoxだけでは不安なので、他のブラウザでも確認してみましょう。

まずはシェアNo.1のGoogle Chromeです。アドレスバーには何もしなくても「保護された通信」と緑色の文字で表示されてわかりやすいです。

さらにmacOS標準のSafariでも確認しました。Safariは表示がシンプルでグレーの鍵マークがアドレスバーに表示されるだけです。このスクリーンショットは、さらにその鍵マークをクリックし、詳細情報を表示させてみた場合です。ちゃんと「接続は暗号化されています」となっています。「証明書を表示」ボタンを押すと、認証局の情報などが確認できます。
なお「はてなブログ」の独自ドメインは、フリーの認証局であるLet’s Encryptを使用しているそうです。

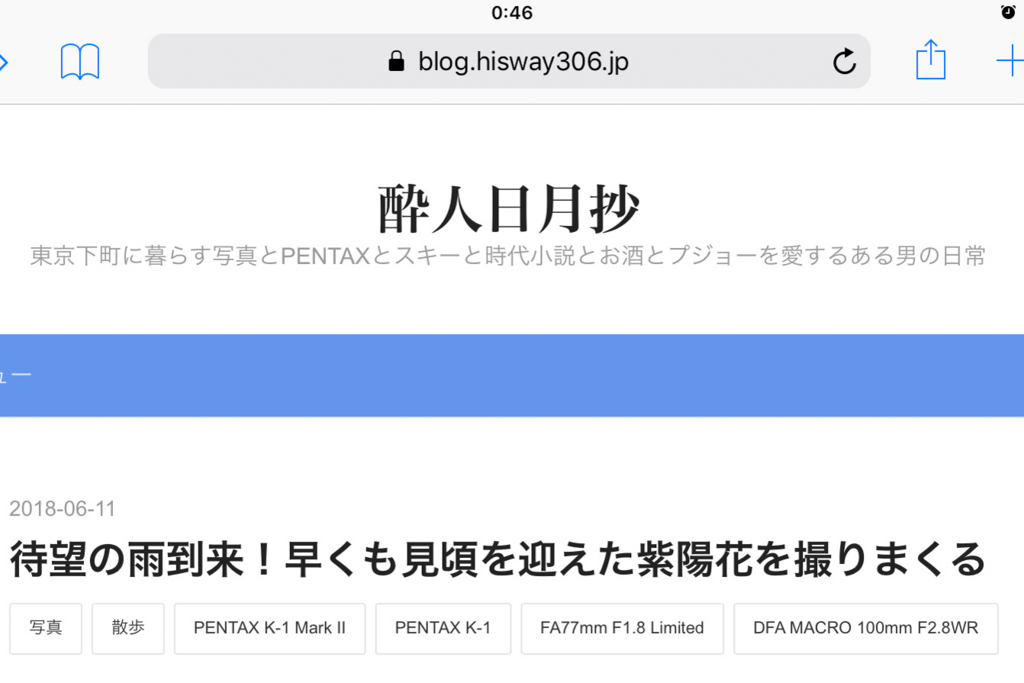
あと、Safariと言えば今はmacOS版よりもiOS版のほうがシェア的にはメジャーではないかと思います。一応iPhone/iPadでも確認してみました。モバイル版では詳細情報を確認できませんが、ちゃんと鍵マークが出てるので大丈夫なはず。
その他Android版のChromeとかWindows標準のIEまたはEdgeなどもありますが、ここまで問題がなかったので省略しました。
混在コンテンツがありブロックされる場合
さて、基本的な部分とここ1年くらいに公開した最近の記事は大丈夫そうなことが分かりましたが、問題はそれ以前の過去記事です。遡れば遡るほど、混在コンテンツによる問題が残っているページが見つかります。まず一つ目のケースは、一部コンテンツがブロックされて表示されなくなるケースです。

Firefoxの場合、緑の鍵マークは出ているのでSSLは有効になっているようなのですが、クリックして詳細を表示させてみると「一部のコンテンツをブロックした」と表示される場合です。これが所謂「混在コンテンツ問題」で起こる典型的な現象と思われます。
具体的に記事表示がどうなるかというと、この例では真ん中辺りにぽっかりと不自然に改行したかのような空白が空いています。ここには本来過去記事へのリンクがブログカード形式で挿入してあるはずでした。

この場合は、単に一度編集画面を開いて何もせずに「更新」するだけで修正できます。そうすると「はてな記法」から実際に配信されるHTMLコードへの再変換が行われるようです。このブログカードのhttps化は比較的最近まで行われていなかったようで、少なくとも2016年中の記事はダメなものがほとんどでした。
古い記事に挿入したさらに古い記事のブログカードは、当然HTTP表記のURLでかかれていますが、url自体は修正することなくそのままにしておいても、とにかく「再更新」さえしてしまえば動作上問題ありません。

つまりこういうことです。私のブログの場合は、独自ドメインを取る前のはてなドメインURLでかつhttpプロトコル指定の内部リンクがほとんどです。それでも表示およびリンクとしての機能は問題なく、はてなのサーバー側で良きに計らってくれます。
もちろん気持ち悪いという場合は、HTTPSに書き換えた方が良いですが、その分手間になります。
混在コンテンツがありSSLが機能しない場合
もう一つのケースは、2014年3月以前、FlickrがSSL化される前に取得した埋め込みコードで画像が貼られている場合です。この件は上に貼った前回記事で詳しく書きましたので、そちらもご参照ください。

この場合どうなるかというと、こんな感じで写真自体は問題なく表示されていますが、アドレスバーを見ると非SSLになってしまいます。このように古いimgタグがhttpプロトコルで画像ファイルを読み込んでる場合、写真自体がブロックされるのではなくSSLが有効にならないという動作をします。FirefoxだけでなくChromeも同じでした。
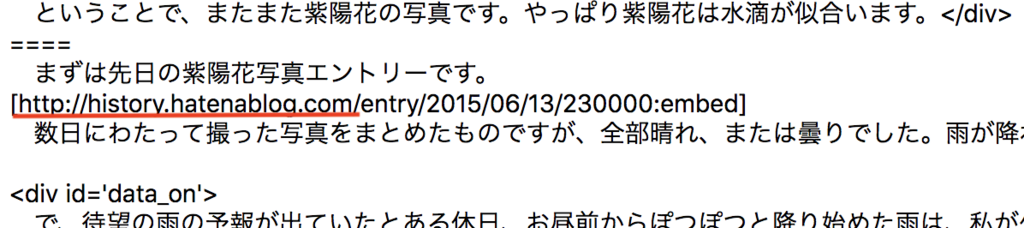
この場合の対処方法は前回記事で書いたとおり、事前準備として作成しておいたTampermonkeyによるユーザースクリプトが役立ちます。

この記事も編集画面を開き、ユーザースクリプトによって自動的に対象のタグを書き換えたのち、再度更新すればこの通り写真も表示されて、SSLも有効化されます。私は”http”を”https”に書き換えるのではなく、Relative Referenceに書き換えるようにしています。
修正の結果、記事内容の見た目には変化がありませんが、アドレスバーはちゃんと緑の鍵マークが表示されるようになりました。めでたしめでたし。
混在コンテンツの場所を確認する方法
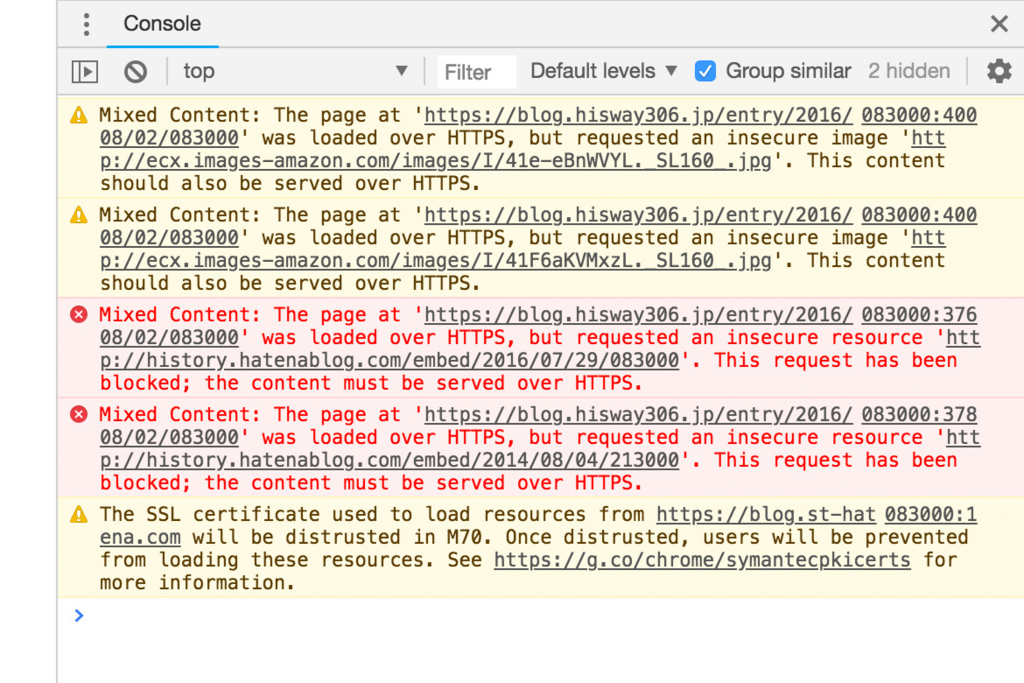
さて、記事内のどこに混在コンテンツの問題があるのか確認するには、Gppgle Chromeの「検証」モードを使うのが一番わかりやすいのではないかと思います。Console部にエラーやワーニングが表示されますが、混在コンテンツものその中で確認できます。

例えばこんな感じです。この例だとWarningになっているのがAmazonの商品紹介リンク。どうやらhttpから商品画像を読み込んでいるようです。さらに赤字でError表示されているのは、どうやらhttpで作成された古いブログカードのようです。
こうして、いくつか問題のあるページを確認して直していれば、直すべき傾向とポイントは分かってくるので、いちいち全ての記事をこうやって確認する必要はなく、記事を見れば要修正点が分かるようになってきます。そしてごく希にどうしても混在コンテンツが解消できない謎の記事が現れた場合に、確認手段として使えると思います。
最終的にやらないといけないことまとめ
ということで、実際にHTTPS化して過去記事をいくつか直してみる中で、このブログで最終的にやらないといけないことは、以下の通りとなりました。前回記事で書いたよりもだいぶ増えています…
- 2014年3月以前にFlickrから貼ったimgタグをhttpsまたはRelative Referenceに書き換える
- はてなフォトライフから貼った画像がある場合は記事自体の「更新」を行う(概ね2016年以前の記事)
- はてな記法によりブログカード形式で挿入した自己リンクがある場合は記事自体の「更新」を行う(概ね2016年以前の記事)
- はてなブログの編集画面から挿入したAmazonの商品紹介リンクがある場合は記事自体の「更新」を行う
- Amazonアソシエイツで作成した商品リンクのタグでhttpsまたはRelative Referenceに書き換える
- 食べログから貼った飲食店紹介リンクに含まれるscriptをhttpsまたはRelative Referenceに書き換える
- みんぽすのタグを外す(みんぽす側のhttps対応が見込めない)
- 2011年以前はGoogle MapやYoutubeでさえ非SSLなのでそれらの古いiframeタグをhttpsまたはRelative Referenceに書き換える
こんな感じかと思います。これ以外にかなりマイナーな問題が希にありますが、その場合見つけた都度対応するしかありません。
スクリプトの変更箇所
ブログデザイン全体に関わる部分では、このブログではいくつか外部からscriptを読み込んでいますが、ほとんどのものはhttps対応していたので特に問題はありませんでした。デザインテーマも問題ないし、サイドバーに貼ってあるTwitterとInstagramのウィジェットも修正不要でした。
ただし2個だけ対処が必要な問題がありました。
はてなブックマーク数取得コードの変更
しかしまず最初は、はてなブックマークのカウント数を取得するAPIです。これまで使用していたAPIはhttpのみで、httpsは使えずそのままでは混在コンテンツになってしまう状態でした。公式にはブックマーク数取得APIはhttps対応しないとのことだったので、ブックマーク数表示を削除するしかないと思っていたのですが、どうやらhttps化できる方法があったようです。
具体的には、はてなブックマーク数を取得するscript内で呼び出されていた以下のurlを…
http://api.b.st-hatena.com/entry.count?callback=?
↓こっちに書き換えるだけです。
https://b.hatena.ne.jp/entry.count?callback=?
はてなブックマークは使ってないし、ほとんどブックマークはつかないので特に必要はないんですけどね… (A^^;
FlickrExのSSL対応
あともう一つ問題あったのが、Flickrから貼った写真のExif情報を自動的に写真の下に表示する、FlickrExというスクリプトです。
これは外部サイトからスクリプトファイルを読み込んでいたのですが、その読み込み元のサイトはSSL対応しておらず、そのままでは動作しなくなります。
これは無かったことにするには非常に惜しい機能で、どうするか悩んだのですが、結局のところスクリプトファイルの中身をそのまま記事ページのヘッダに書くという力業で対処しています。こうすれば外部スクリプトではなく、このブログ内で完結するので問題なく動作するようになっています。

その結果この通り、HTTPS化したあともFlickrにアップした写真の下には、撮影データが表示されるようになっています。
現時点で修正確認済み記事は2015年7月以降のみ
ということで、現時点でもまだ過去記事の修正は作業中です。まだ2015年6月以前の約1200記事が、混在コンテンツ等の問題を抱えたままになっています。ただし古い記事へのアクセスはほとんど無いですし、あったとしてもとりあえず非SSLで写真は表示され、意味不明なことにはならないので、まぁ良いか… と思っています。
ただし、このままではこのドメイン自体がGoogleに嫌われてしまうかもしれないので、なるべく早く修正をして行きたいと思います。たぶんあと1ヶ月もあれば終わらせられるのではないかと期待しています…