昨日、Flickrの生成するEmbedコードに余計なスクリプトが付加されてムカつく、というエントリーを書きましたが、それに関して友人から「userscriptで対処すれば良いんじゃね?」的なアイディアをTwitter経由でもらいました。ユーザースクリプトってなんぞや?と言うところからして私はわかっていなかったのですが、少し教えてもらって調べてみたところ、なるほど、これは使えるかも?ということで、ちょっと試してみることにしました。

その顛末記を備忘録として残しておこうと思います。何しろこの世界にはド素人なので、試行錯誤の結果であり、間違いや勘違いがあるかもしれません。
おさらい
まずは昨日までの状況です。
Flickrが生成する写真の貼り付けコードに余計なうざいスクリプトが埋め込まれるようになってしまっててイヤだなぁ、と言う話です。これを回避するにはブログにコードを貼る際にいちいち手動で編集していかないといけません。
これに対し、冒頭で書いたように「userscriptを使えば良いのに」という指摘を友人からもらいました。「それってブログ側になにかFlickrのスクリプトを上書きするようなスクリプト埋め込むってこと?」と勘違いしたほど、私は何も分かってない状態からスタートしました。
ユーザースクリプトの仕組みと実装方針
ユーザースクリプトとはローカルのWEBブラウザ上で動くスクリプトであり、特定のサイトにアクセスした際に特定の動作をそのページに対して行うことができる、というものです。スクリプトの記述自体はJava Scriptが使われます。
理解のとっかかりとしてはこのページがとても参考になりました。
ということで、このユーザースクリプトの仕組みを使って、Flickrが生成したHTML Embedコードをコピーしてブログの編集画面に貼り付ける、という作業行うどこかの時点で、自動的にコードの中身を加工してしまおう、というのが大方針となります。
当初はFlickrのページ上でEmbedコードが生成される段階で加工してしまうことができれば汎用性があって便利だなと思ったのですが、この作戦はJava scriptのど素人にはハードルが高そうなことが分かったので、作戦を変更することにしました。
とりあえず、はてなブログの編集画面上でユーザースクリプトを走らせることとし、貼り付けた後にFlickrのコードに加工を加えることなら、ど素人にもなんとかできそうな気がしてきました。
以下、その環境を準備して、スクリプトを書いて、実行するまでの手順です。
プラグインの導入
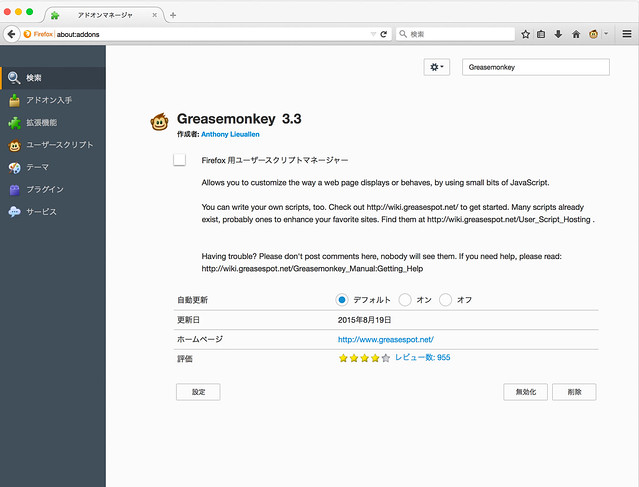
まずは、使用するWEBブラウザにユーザースクリプトを走らせるためのプラグインを導入します。ここからしてやることがブラウザ毎に異なります。私はFirefoxを常用しているので、Firefox用のアドオン「Greasemonkey」をインストールしました。
https://addons.mozilla.org/ja/firefox/addon/greasemonkey/?src=hp-dl-mostpopular
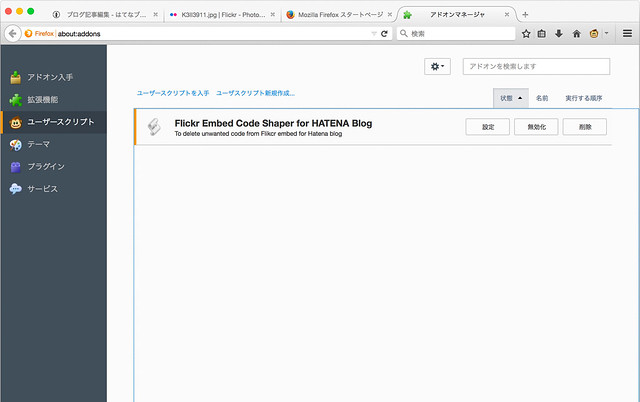
Firefoxのアドオンマネージャを開き、Greasemonkeyで検索すればすぐに出てきます。そのままインストールしてFirefoxを再起動すれば使えるようになります。
なお同じようなプラグインは、Chromeの場合はTampermonkey、Safariの場合はGreaseKitなどがあるようです。IEやOperaは調べていませんが何かあると思われます。
Greasemonkeyでuserscriptを作る
以下、Firefox 40.0(Mac OS) + Greasemonkey 3.3の環境で整備していきます。

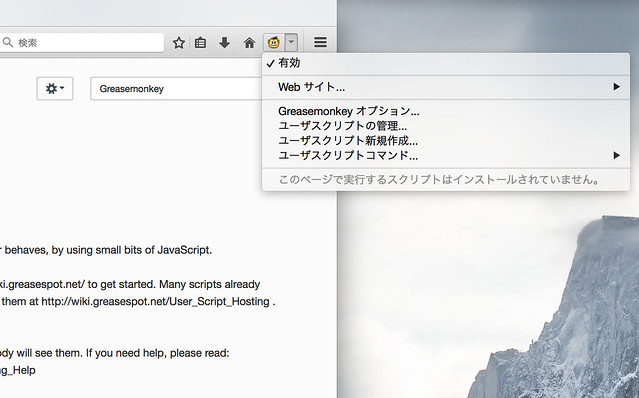
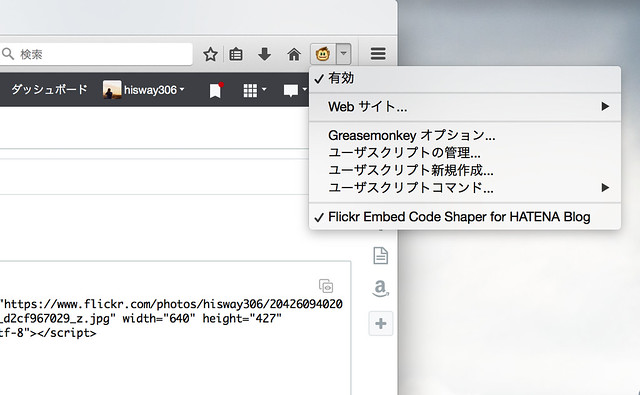
Greasemonkeyが導入されると、ツールバーの右端の方に猿のアイコンが追加され、そこからメニューが開くようになります。

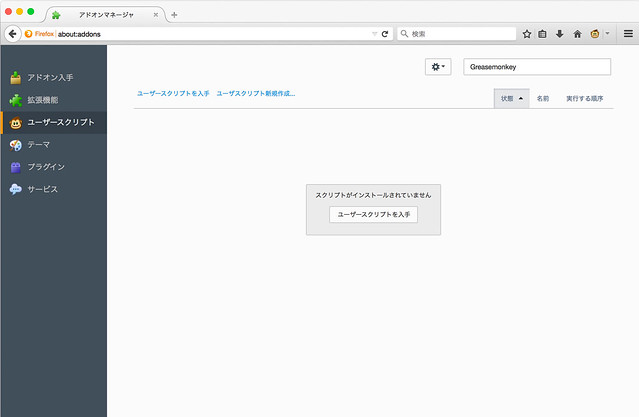
「ユーザースクリプトの管理」を選ぶとFirefox内にこんな画面が開きます。インストール直後はなにもユーザースクリプトがありません。「ユーザースクリプトの新規作成」をクリックしましょう。

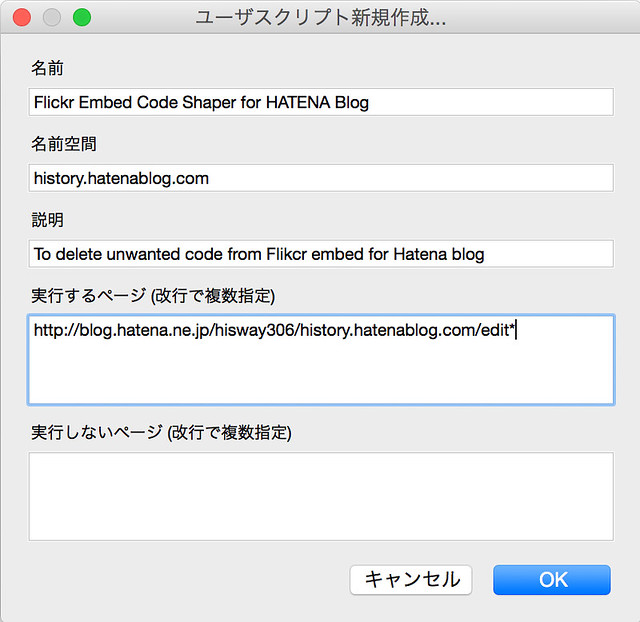
するとこんなダイアログボックスが開きました。
「名前」はスクリプト名を入力。「名前空間」はよく意味が分かりませんが、作成者の名前や作成者のサイトアドレスなどを入れておくものだそうです。「説明」はスクリプトの内容や動作の説明を書いておきます。とりあえずここまでは管理上の都合で必要なフィールドで、動作自体には影響しません。
重要なのは「実行するページ」です。ここに、このスクリプトを実行したいページのURLを入力しておきます。今回ははてなブログの編集画面で実行したいので、そのURLを入れました。最後にワイルドカードの”*”を付けておきます。
「実行しないページ」は今回は必要ないので空欄のままにしておきます。他の用途では必要な場合があるかもしれません。

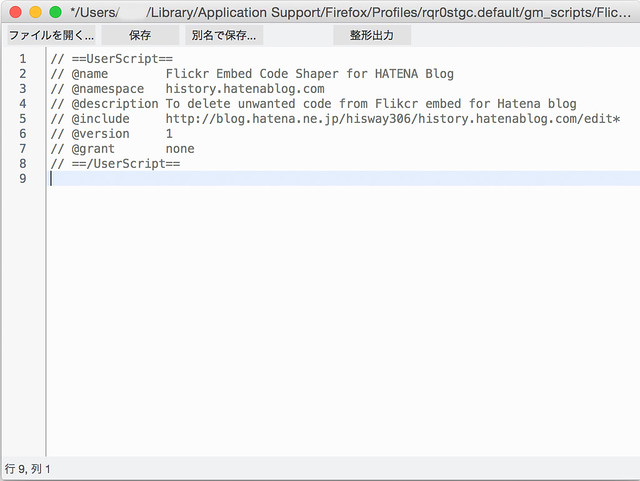
OKを押すと次にいよいよ編集画面が開きます。エディタは別途好きなやつに変更もできるようですが、ここはデフォルトのまま進めます。よく見ると、先ほどダイアログボックスに入力した情報が既にヘッダー部に入っていることがわかります。

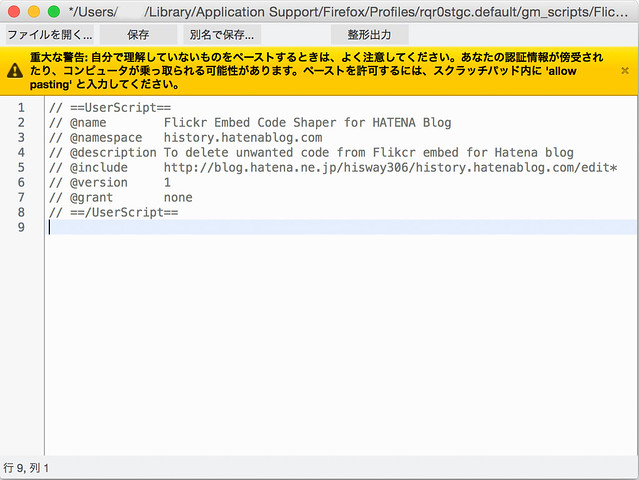
ちなみにこのエディター画面、初期状態ではペーストが禁止されています。中身をよく知らないまま適当にどこかから拾ってきたスクリプトをコピペしたことで、悪意のあるコードなどが実行されないようにするためでしょう。
自力編集する場合でもペーストできないのは不便です。この警告に書いてあるように一度エディター上に’allow pasting’と入力すれば、ペーストが解禁されます。なお、一度解禁されたら’allow pasting’は消してしまってOKです。
Javascriptを書く
さて、このエディター上で肝心のJavascriptを書いていきます。ここからが大問題…。Javascriptに精通してる人なら朝飯前でしょうが、私はJavascriptなど書いたことも触ったこともないど素人です。ものは試しと、WEB上を検索しまくって、とりあえず見よう見まねで書いてみることにしました。
ここで、やりたいこと(スクリプトで実現しないといけないこと)をもう一度おさらいすると…
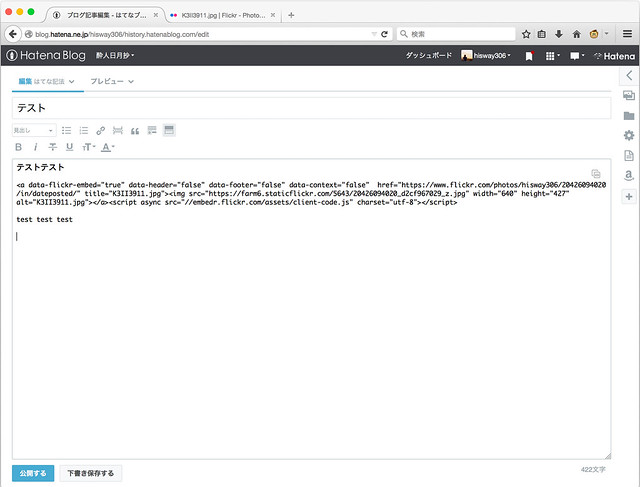
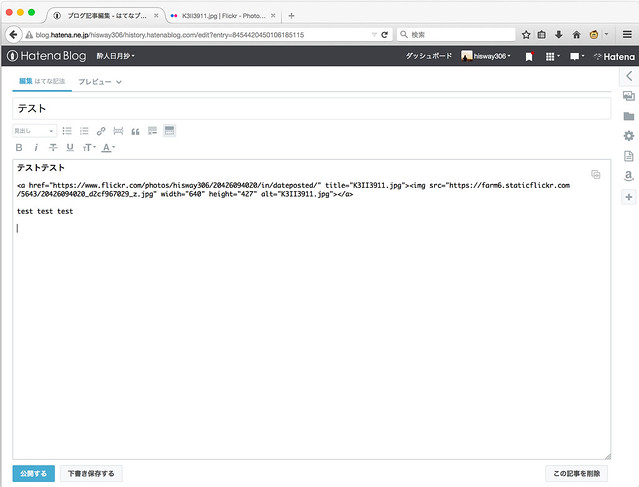
- はてなブログの編集画面上に貼られたFlickrのHTML Embedコードから不要な記述だけを削除する
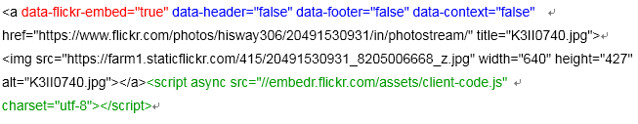
です。ここでいう不要な記述とは…

この赤字と青字と緑字の部分です。これをばっさり削除するコードを書かなくてはなりません。
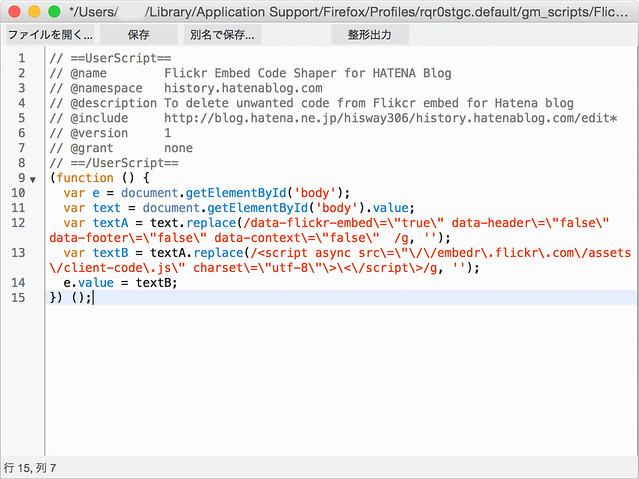
ほとんど徹夜に近い試行錯誤の結果、以下のようなコードがようやくできました。
// ==UserScript==
// @name Flickr Embed Code Shaper for HATENA Blog
// @namespace history.hatenablog.com
// @description To delete unwanted code from Flikcr embed for Hatena blog
// @include http://blog.hatena.ne.jp/hisway306/history.hatenablog.com/edit*
// @version 1.0
// @grant none
// ==/UserScript==
(function () {
var e = document.getElementById('body');
var text = document.getElementById('body').value;
var textA = text.replace(/data-flickr-embed="true" data-header="true"
data-footer="true" data-context="true" /g, '');
var textB = textA.replace(/<script async src="//embedr.flickr.com/
assets/client-code.js" charset="utf-8"></script>/g, '');
e.value = textB;
}) ();
たった5行とはいえ、手慣れた人から見たらひどいコードかと思います。無駄や無理や間違いがあるかも。ただ、とりあえず私の環境で期待通りに動くことだけは確認しました。やってることを簡単に説明(私の理解の範囲内で)しますと、
- まず1行目(var e…の部分)は、はてなブログの編集画面の入力フィールドであるtextboxからエレメント名を取得します。
- 2行目でエレメントの中にあるテキストを取得します。
- 3行目では取得したテキストの中から赤字と青字に相当する部分を全て探し出して消去します。
- 4行目ではさらに末尾の緑字の部分を全て探し出して該当箇所を消去します。
- その結果を最後にtextboxに書き戻します。

このコードをGrasemonkyのエディターに入力した状態。変数名とか後で直そうと思いつつ、超適当に付けたままにしてしまいましたが、まぁ動くから良いことにしました。

完成するとGrasemonkyのメニュー画面に今作成したスクリプトが登録されているのが見えるようになります。コードや設定の変更はここからいつでもできます。
実動作を確認する
では動作させる手順を確認してみます。このスクリプトはページを読み込んだ際に1回だけ走るもので、入力しているそばからリアルタイムに動作するわけではありません。なのでちょっとした手順が必要です。

まずはいつも通りはてなブログの編集画面を開きます。上で設定した「実行するページ」が合っていれば、ここでGrasemonkyのメニューを開くと、先ほど作成したユーザースクリプト名が表示され、チェックマークが付いているはずです。
もし何か間違えていてスクリプトが実行されない状態になっていると、ここに「このページで実行するスクリプトはインストールされていません」と表示されます。設定に戻って見直しましょう。

ユーザースクリプトが有効になってることを確認できたら、いつも通り編集画面に文章等入力していきます。Flickrから持ってきた写真のタグも、余計なものが付いたまま気にせずに貼り付けてしまいます。簡単お気楽です。

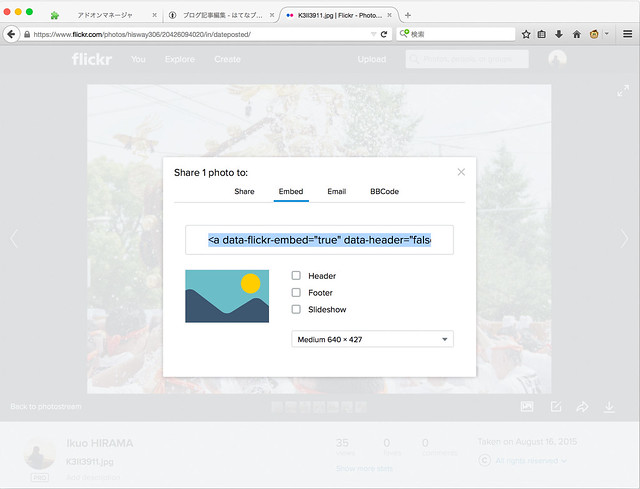
なお、今回のスクリプトでは、Flikcrのコード取得画面において、チェックボックスは何も付けない状態で得られたコードに対して正しく動作するように決め打ちしてあります。スマートじゃないですが、個人使用では実害はないのでこのままにしておきます。
さて、こうしててブログを普通に書いたところで、慌ててそのまま公開したり、予約投稿を設定したりせず、一度「下書き保存する」を選びます。いつもやりますよね?普通一度か二度は下書きにしておいて、公開前に書き直したり修正したりしますよね?特別な作業では無いと思います。

そして下書きしておいた記事を再度編集再開すると… あら不思議! Flickrのコードが短くなって変なスクリプトに関わるコードが消えています!
今回作ったユーザースクリプトはFlickrのコードを入力した後で、再度編集画面を開いたときに初めて動作するわけで、Flickrの写真を全て貼り終わってから「一度下書き保存する」という作業が最低1回は必要になります。
なお、編集画面内にはいくつFlickrのコードがあっても、全てに対して動作するようになっています。

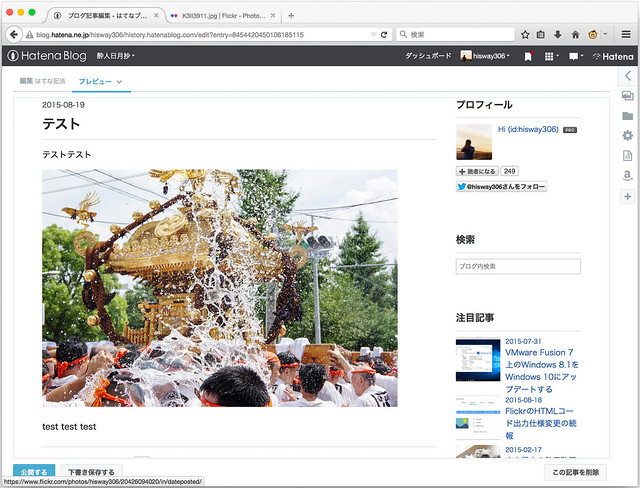
プレビューしてもこの通り。何もしてないのにヘッダーもフッターもオーバーレイも消えました。
ということで、目的の動作は達成されました!めでたしめでたし。
まとめ
「はてなブログ」限定 かつ「Firefox限定」という汎用性のなさで、記事にするのも申し訳ない気がしますが、私個人的にはこれで目的を達成することができました。
なお、おそらくChromeやSafariの場合でも、ほぼ同じようなコードで動くでしょうし、他のブログ編集画面に対応させるのもそれほど面倒なことはないのではないのではないかと想像します。(どちらもやってないので分かりません)
あるいは、最終的にはFlickrからコードを取得する段階でなんとかしたいのですが、それについてはまた時間があれば調査して勉強していきたいと思います。
「こんなバカなことやらないでこうすれば良いのに」という情報やご指摘は大歓迎ですのでお待ちしておりますm(_ _)m
徹夜に近い試行錯誤の末の新しい方法の解説を早速読ませていただきましたが、ブログなどの表示の仕掛けがちっともわからない私にとっては、難しくて恐ろしくて手も足も出ず近寄ることもできない状態です。私のキーボードには逆向きスラッシュのボタンすらありません(笑)。
ユーザースクリプトを入れたことにより15/08/18の記事「FlickrのHTMLコード出力仕様変更の続報」の説明のための写真もすべてFlickrのロゴなどは表示されなくなっていますね。
Flickrとしては、”Flickrが使われています”ということを宣伝したいのでしょうか。
しばらくは手動でタグを削除することにして、新たな展開を期待して待つことにします。
id:ayacbm さん、コメントありがとうございます。
私もイマイチわからないままやってるところがあるのですが、元来こういうよくわからないものをあれこれいじり回すのが好きなものでして、手を出してしまいました。ちなみにバックスラッシュは日本語環境なら¥キーで入力可能です(って説明も正しいのかどうかわかりません)。
「FlickrのHTMLコード出力仕様変更の続報」の件、ご指摘ありがとうございます。うっかりユーザースクリプトを入れた後で、この記事を再編集してしまっていました。ある意味このスクリプトが正しく動作している証拠となりましたが、この記事自体は修正されてしまうと意味が通じなくなるので、元に戻しておきました。またうっかり再編集しないように気をつけます。
Flickrの意図としては仰るように、クレジットを入れて存在をアピールしていきたいのでしょうね。でもそういうのがないから広まっていた面もあるはずですし、せめて有料ユーザーにはoptoutの選択肢を残してほしいものです。
技術的にはコード編集で回避できますが、今後規約で意図的なスクリプトの無効化を禁止されたりすると、お手上げだなと思っています。