先月初め頃から急に始まったFlickrのHTMLコード仕様変更ですが、どうもFlickrの開発現場も混乱と迷いが続いてるかのようで、その後もころころと出力コードとスクリプトの動作が変更される状態が続いていました。それが昨日あたりから貼り付けコード取得のUIが大幅に変更され、どうやらFlickrが目指す最終仕様に近づいたように思われます。残念ながらプレーンな従来HTMLコード取得は結局復活していません。

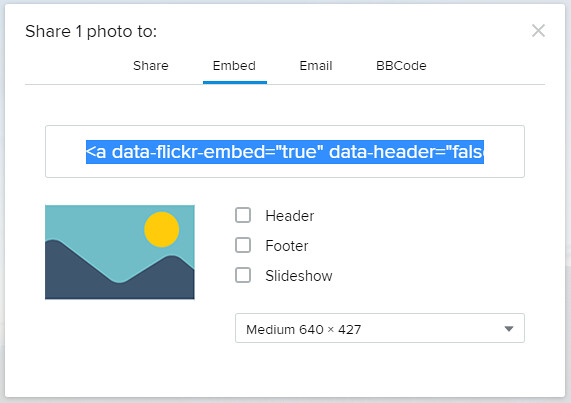
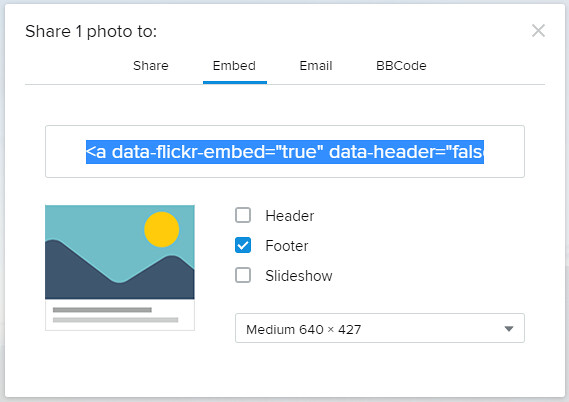
上のスクリーンショットが本日の最新状況。Flickrにアップロードした写真をブログなどに貼り付けるために、コードを取得する際に表示される画面です。とうとう「HTML」という文字すら消えて「Embed」となってしまいました。何のアナウンスもなくこうなると、混乱してしまいます。
まずは先月までのおさらいです。ある日突然HTMLコード出力に変なスクリプトが追加されるようになり、そのままブログに貼ると写真にヘッダーやフッターが追加されるようになってしまいました。しかしその後短期間の間に何度かの変更を経て、ヘッダとフッタはなくなり、Flickrロゴやファイル名などが写真上にオーバーレイされる状態になっていました。
これに対し、今回の新たに加えられた変更は、トップに貼ったスクリーンショットのように、スクリプトに3つのオプションが用意され、ユーザーがそれぞれのオン/オフを選べるようになりました。これによってどのようなembedコードを出力するか、カスタマイズすることが出来ます。
復活したヘッダーとフッター
で、どうなったのか見てみましょう。
ヘッダー
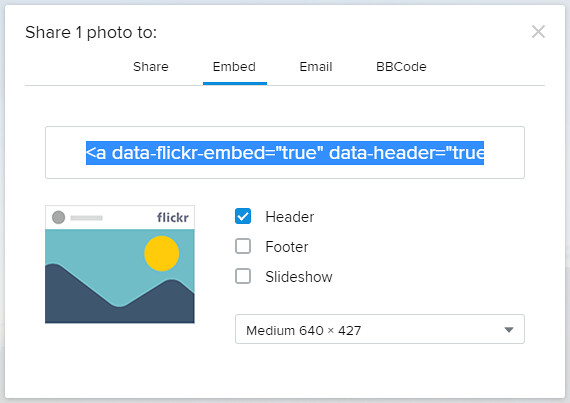
まずはヘッダー(Header)にのみチェックを入れてみます、

すると以下のようなコードが出力されます。
<a data-flickr-embed="true" data-header="true" data-footer="false" data-context="false" href="https://www.flickr.com/photos/hisway306/20491530931/in/photostream/" title="K3II0740.jpg"><img src="https://blog.hisway306.jp/wp-content/uploads/2021/08/20491530931_8205006668_z.jpg" width="640" height="427" alt="K3II0740.jpg"></a> <script async src="//embedr.flickr.com/assets/client-code.js" charset="utf-8"></script>
これをこのままブログに貼り付けると、以下のように表示されます。

Flickrロゴとユーザーネームが表示されるヘッダーが写真上部に追加されます。タイトルと著作権情報等はマウスオーバーによって写真下部にオーバーレイされます。
ヘッダー+フッター
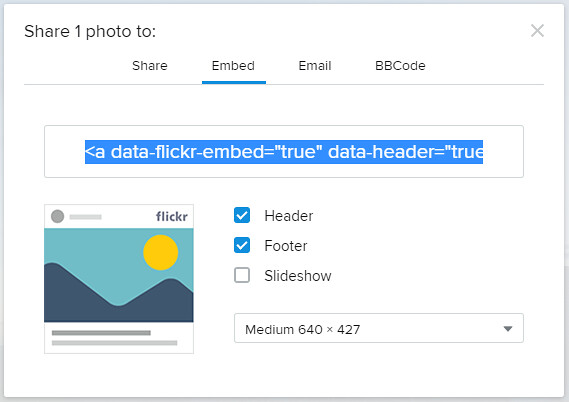
さらにヘッダー(Header)加えてフッター(Footer)にもチェックを入れてみましょう。

すると次のようなコードになります。
<a data-flickr-embed="true" data-header="true" data-footer="true" data-context="false" href="https://www.flickr.com/photos/hisway306/20491530931/in/photostream/" title="K3II0740.jpg"><img src="https://blog.hisway306.jp/wp-content/uploads/2021/08/20491530931_8205006668_z.jpg" width="640" height="427" alt="K3II0740.jpg"></a> <script async src="//embedr.flickr.com/assets/client-code.js" charset="utf-8"></script>
これをブログに貼り付けると、以下のように表示されます。

写真タイトルが表示されるフッターが写真下部に追加されました。ただしなぜか著作権情報だけは依然としてオーバーレイされます。
これで7月上旬に突如このスクリプトを導入した直後と同じ表示になります。その後やはり取り消されたりして混乱していましたが、今回はユーザー選択を可能にすると同時に復活したようです。最終的にFlickr的にはこれが良いと思ってるのでしょうね。しかし、こんなうざい表示をわざわざ選ぶ人がいるのでしょうか?信じられません。なのでこの仕様を考えついた人の気持ちはもっと理解できません。
さらに+スライドショー
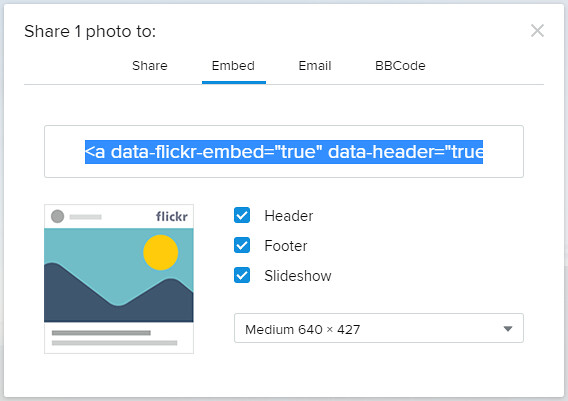
そして今回もう一つオプションが追加されています。スライドショー(Slideshow)と言うやつにもチェックを入れてみましょう

コードはこうなりました。
<a data-flickr-embed="true" data-header="true" data-footer="true" data-context="true" href="https://www.flickr.com/photos/hisway306/20491530931/in/photostream/" title="K3II0740.jpg"><img src="https://blog.hisway306.jp/wp-content/uploads/2021/08/20491530931_8205006668_z.jpg" width="640" height="427" alt="K3II0740.jpg"></a> <script async src="//embedr.flickr.com/assets/client-code.js" charset="utf-8"></script>
このままブログに貼り付けると、以下のように表示されます。

写真に左右に矢印マークが付加され、それをクリックすることで表示写真を前後に送っていくことが出来るようになります。この機能は以前からEmbed機能としてあったのですが、今回のスクリプト追加によって統合されました。
まぁ、このスライドショー機能は使い方によってはアリなのかもしれません。
組み合わせは全部で8通り
もちろん、チェックボックスはすべて独立しているので、フッターのみ表示とかスライドショー機能のみ選択、といったことも可能です。

全部オフしてみる
では、へダーもフッターもスライドショーも要らないという人向けには、すべてオフすれば良いのでしょうか?全てのチェックボックスをオフすると以下のようなコードになります。
<a data-flickr-embed="true" data-header="false" data-footer="false" data-context="false" href="https://www.flickr.com/photos/hisway306/20491530931/in/photostream/" title="K3II0740.jpg"><img src="https://blog.hisway306.jp/wp-content/uploads/2021/08/20491530931_8205006668_z.jpg" width="640" height="427" alt="K3II0740.jpg"></a> <script async src="//embedr.flickr.com/assets/client-code.js" charset="utf-8"></script>
このままブログに貼り付けると、以下のように表示されます。

一見、ヘッダーやフッターなど余計なものが消えたように見えますが、マウスオーバーするとFlickrロゴや写真のタイトル、ユーザー名などが写真の上にオーバーレイされます。
これは先月来ごたごたして変更が繰り返された後の状態、先週までと同じです。写真の上に勝手に文字をオーバーレイするなんて、考え方によっては目障りなヘッダーとフッターより、より悪質とも言えます。少なくとも私はこれが一番嫌いです。
スマートフォンではどうなる?
スマートフォンではどうなるか、iPhoneで確認してみましょう。


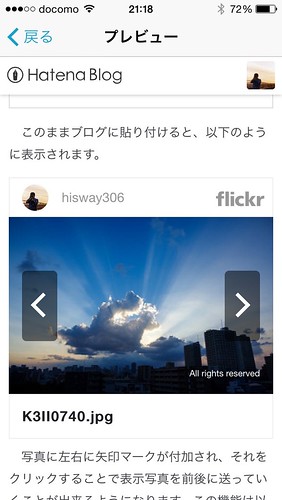
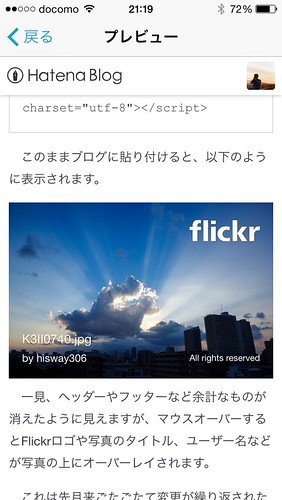
左は全てのチェックボックスをオンにして取得したコードを貼った場合、右は全てのチェックボックスをオフにして取得したコードの場合です。
ほぼPC版と同じ動作をします。オーバーレイされる文字は、写真が表示された直後からしばらくの間だけ表れて、その後消えます。ただスクロールして戻ってくると、いちいち表示されます。
上記スクリーンショットはiOS用のはてなブログアプリでプレビューした場合ですが、おそらくレンダリングエンジンはSafariを使ってるのではないかと思います。Chrome等他のブラウザやAndroidは試していません。
コードを解読する
さて、Flickrが出力するコードをよく見てみましょう。実際のところコード自体の基本的な構造は先月からほとんど変わっていません。

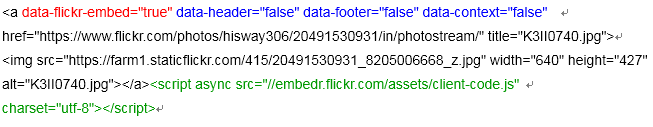
改めてわかりやすく色をつけてみました。
aタグにいくつかおまじないのオプション(赤字と青字で表示)がくっついており、さらに末尾にスクリプトを呼び出すコマンド(緑字の部分)が付加されています。
青字の部分がチェックボックスによって結果が異なる部分です。読めばわかるように、それぞれヘッダー(Header)、フッター(Footer)、スライドショー(Context)の機能を有効にするかどうかを選ぶスイッチです。”true”なら有効、”false”なら無効となります。
赤字の「data-flickr-embed=”true”」の部分はチェックボックスに関係なく常に”true”のまま。これが末尾の緑字のスクリプト自体を有効にするスイッチとなってるようですが、チェックボックス等で自動的にオフする手段は用意されていません。
スクリプトをオフにする?
だったら試しに赤字の部分を手動で「data-flickr-embed=”false”」に変更してみましょう。テストのためにその他のスイッチは”true”のままにしてあります。
<a data-flickr-embed="false" data-header="true" data-footer="true" data-context="true" href="https://www.flickr.com/photos/hisway306/20491530931/in/photostream/" title="K3II0740.jpg"><img src="https://blog.hisway306.jp/wp-content/uploads/2021/08/20491530931_8205006668_z.jpg" width="640" height="427" alt="K3II0740.jpg"></a> <script async src="//embedr.flickr.com/assets/client-code.js" charset="utf-8"></script>
このままブログに貼り付けると、以下のように表示されます。

このように、ヘッダーもフッターもスライドショーもない上に、オーバーレイもありません。スクリプトは動作しないようです。
せめてこの状態をユーザー選択できるようになっていれば妥協案としてはぎりぎり受け入れられるところかと思います。あとチェックボックスを1個付加してくれれば良いのに。
しかしFlickrとしては何らかの理由で、頑なにスクリプトのオフはさせたくないようで、これをするには手動編集が必要です。
結論というか対策
ということで、残念ながら今回の変更も、私にとっては望んだ結果ではありませんでした。ここはやはりいちいち手動編集するしかなさそうです。
前回エントリーと結論は同じとなりますが、改めて書いておきます。チェックボックスの状態にかかわらず、上記の赤字、青字、緑字の部分をばっさり削除し、以下のようにします。
<a href="https://www.flickr.com/photos/hisway306/20491530931/in/photostream/" title="K3II0740.jpg"><img src="https://blog.hisway306.jp/wp-content/uploads/2021/08/20491530931_8205006668_z.jpg" width="640" height="427" alt="K3II0740.jpg"></a>
うん、シンプルになりました。このままブログに貼り付けると、以下のように表示されます。

結果はこの通り。当然何も余計なものは付加されません。見た目の結果としては、スクリプトをオフした場合と同じですが、そもそもスクリプト自体を呼び出さないので、こっちのほうがスッキリしますし確実です。このブログでも先月来この作戦で対応してきました。このまま続けるしかなさそうです。
どうしても面倒であれば緑字の部分だけ削除してもOKでしょう。aタグに無効なスイッチが残りますが、ブラウザは無視するだけで実動作には影響しないと思われます。
それにしても本当にこういう改悪は腹が立ちます。まだ遅くないのでスクリプトをオフするオプションを追加するか、またはプレーンなHTMLコードの出力を復活させて欲しいです。
9月がProアカウントの更新時期なので悩んでしまいます…。
続々報
コードの加工を自動化してみました。