完全なる自己完結かつ自己満足ネタです。このブログの表示デザインやレイアウトは、サービス提供元の「はてなダイアリー」があらかじめ用意しているデザイン・テンプレートを利用しています。以前のブログでは定期的にデザイン変えたり、いろいろやっていましたが、そういうのが面倒になったので、ごく普通のプレーンなもので固定しています。
が、最近ふとしたことから、IE系のブラウザで見る場合とFirefoxで見た場合とで、見栄えが大きく違っていることに気がつきました。どちらが正しいとかいうことでは多分ないのですが(元のテンプレート自体どちらでも破綻ないように作ってあるはず)、普段自分ではFirefoxしか使ってなかったので、IE系の表示はかなり意外でびっくり。
とはいえ、崩れて読めなくなったりという大きな問題はないので、そのまましばらく放置していたのですが、どうにも気になって手を入れてみることにしました。はてなダイアリーはCSSを編集することができるので、HTMLとCSSさえ自力で勉強すれば、かなりの部分まで修正できます。
修正前の問題点
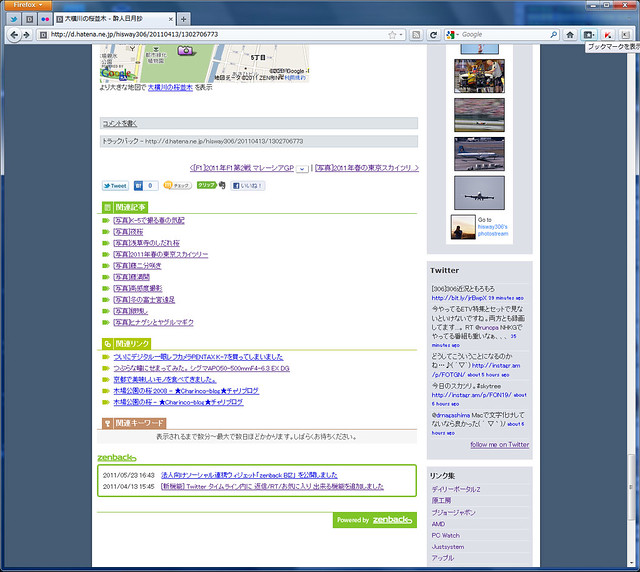
まずは修正前の状態。上がFirefoxで下がIE9の場合。

Firefox4.0の場合
Internet Explorer9.0の場合
Firefoxに対してIE9では、本文領域がブラウザ幅に適応して横に広がっていたり、タイトル文字サイズが妙に大きかったり、写真の撮影データ部分の斜体文字サイズが大きかったりします。細かいところでは、日付の文字サイズとか、コメントの文字サイズなども大きいです。文字サイズがブラウザごと、環境ごとに違うのは当たり前なのでそれはいいのですが、本文に対する相対的なサイズの大小関係がリニアに反映されないのは困ったものです。
ちなみに、文字サイズ類は以前からCSSを編集してオリジナルのテンプレートから変更していたもの。”small”や”large”といったキーワードを使い、Firefoxだけ見て合わせ込んでしまっていました。フォントサイズの絶対サイズ指定はIE系ではいろいろ鬼門があるらしいとは知りませんでした。
また、ブラウザのウィンドウサイズに応じて本文表示幅が可変するのも、利用環境に合わせるという意味ではいいことだと思うのですが、最近は横長のモニターも増えてきて、ブラウザのウィンドウも横長に開かれることが多く、あまりに横に広がると空白が多くなりすぎて間抜けな感じになってしまいます。
Firefoxではウィンドウサイズが小さいときは適応的に本文領域が可変するのですが、ある程度以上にウィンドウが広がると一定のサイズで固定されます。この動きが理にかなっていると思いますが、IEと何がどう違うのかよく分かりません。
修正後
ということで、素人なりに色々調べてCSSを編集しました。その結果以下のようになりました。

Firefox4.0の場合
Internet Explorer9.0の場合
タイトル、日付、コメント、写真キャプション部分は、フォントサイズ指定を相対指定に変更することでほぼ解決。特に写真のキャプション部分は、はてなダイアリーの編集画面を使用して文字サイズを指定したときに、”font-size:small;”と自動的にキーワード指定されてしまっているので、どうしたものか悩んだのですが、ある時点から”deco”というclass名も同時に付加されるようになっていたので、それを利用して強制指定してしまいました。class名がついてない古い記事は、個別に編集が必要ですが…。
本文領域幅は固定値にしてしまいました。はてなダイアリーでは、ヘッダー、本文、サイドバー、フッターなど各要素ごとid等で区切られているので、すべてもれなく指定しなくてはなりません。この場合ウィンドウサイズを小さくしても追従せず、はみ出してしまうことになりますが仕方ありません。XGAのフルサイズ時に欠けない程度のサイズに設定しました。
それでもIE7、IE6では1ピクセルくらいずれるところがあるのですが、それはもう無視することに。IEやFirefox以外のブラウザも試しましたが、だいたい問題ないようです。
Zenback導入
最近巡回先のブログで見かけるようになった、一種のブログパーツです。自分のブログ内の関連記事や、その他関連サイト、キーワードなどを自動的に集めてくれるサービスです。個人ブログ向けには無料で利用できます。
はてなダイアリーはカテゴリ指定の方法が独特ですし、またカテゴリやキーワードによる検索結果の一覧性もあまり良くないので、過去記事が流れるがままになりやすい点が欠点だなぁ、と思っていたのですが、このZenbackによって関連した過去記事を10個表示してくれるので、関連記事が見やすくなります。

まだ登録したばかりなので、クローラーが情報を集め切れていない部分があるかもしれません。上のスクリーンショットでは、関連キーワードがまだ表示されていませんが、時間が経つに従って情報がそろってくるはずです。
ちなみに、Zenbackのコードはフッタの本文真下に置いたはずなのですが、実動作としては、なぜか本文+サイドバーの真下になってしまいます。これは使用するデザインテンプレートにより挙動が変わるようです。なので、Zenback部分もCSSで幅固定しました。ブログ全体を固定してあるので、これで問題ないはず。