iMac Retina 5Kを使い始めて1ヶ月が過ぎました。大画面のRetinaディスプレイはとても快適で、もう非Retina環境へは戻れそうにありません。その美しさは高解像度な写真の緻密な表示だけでなく、アウトラインの綺麗な文字などの表示にも表れています。写真的な表現で言うと「線が細い」とでも言うのでしょうか。とにかくいちいち繊細で綺麗なのです。
Retinaディスプレイの良いところは「綺麗」以外にもう一つあって、昔々CRTが主流だった時代のように、表示品質をほぼ保ったまま、ある程度の範囲でデスクトップの表示サイズ(解像度)を選択できる点にもあります。

ということで、iMac 27インチのRetinaディスプレイと解像度の関係についてちょっと考えてみました。
Retinaと疑似解像度の関係
まずはおさらいです。Retinaとは物理的に超高画素な液晶ディスプレイ上に、スケーリングを施した疑似解像度でGUI等を表示するものです。これはとても単純な話で、なにかAppleに秘密の技術があるわけではありません。
さて、LCDパネルが主流になってから、WindowsでもMacでもデスクトップはドットバイドット(LCDパネルの物理解像度=S/Wがフレームバッファ上に描画する論理解像度)で表示するのが当たり前でした。もちろんパネルの物理解像度よりも低い解像度で表示すること(単純な拡大スケーリング)は可能でしたが、それでは文字やアイコン類もぼやけて表示品質はがた落ちになります。
Retinaではその論理解像度から物理解像度へのスケーリング処理をもっとまじめにやることで、表示を綺麗にするとともに、その品質を保ったまま論理解像度(Macの設定画面では「疑似解像度」と表現されているので以下この用語を使います)の変更を可能にしていると思われます。

実際のところiMac Retina 5Kでディスプレイの設定を開くと、5つの解像度から選ぶことが出来ます。標準は2560×1440ピクセルで、物理4ピクセルで論理1ピクセルを表現するもの。それよりも低解像度側には2048×1152ピクセルまたは1600×900ピクセルが選べ、逆に高解像度側には2880×1620ピクセルまたは3200×1800ピクセルが選択可能です。
ハードウェアとしては、iMac Retina 5Kのディスプレイは表示サイズが対角線で27インチ、物理ピクセル数は5120 x 2880で固定です。この液晶に上記の疑似解像度でもって綺麗にスケーリングされたGUIを表示するのがRetinaである… というふうに私は理解しています。
疑似解像度とデスクトップの広さのバランス
若い頃は「高解像度=広大なデスクトップこそ命」と思っていた時期もありましたが、視力が弱ってくると、やはり画面サイズとのバランスを考える必要がでてきます(A^^;
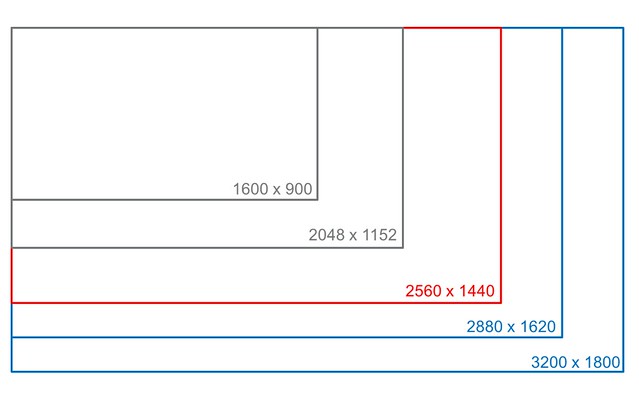
まずはiMac Retina 5Kで選択可能な5つの疑似解像度のデスクトップサイズ比較を図に描いてみました。

論理的なデスクトップサイズにはこれだけの差があります。最大と最小では面積にしてちょうど4倍にもなります。
但し実際にはこれが27インチの画面にリサイズされて表示されるわけで、論理1ピクセルの物理サイズは、疑似解像度を上げるほど小さくなっていきます。簡単に言えば文字サイズやアイコンサイズが小さくなってしまい、見にくくなっていきます。
その辺が実際どんな感じなのか、以下それぞれの疑似解像度設定でスクリーンショットをとってみました。

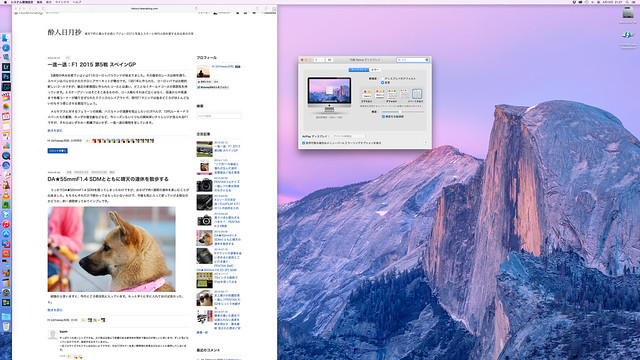
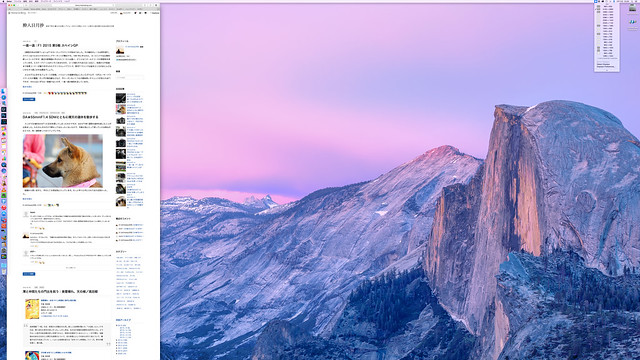
まずは最大解像度の3200 x 1800ピクセル。デスクトップは広大です。ブラウザのウィンドウを十分なサイズで開いても余白はたっぷり。複数のウィンドウを開いても見通しは抜群。ただし、文字類の表示はかなり小さくなります。

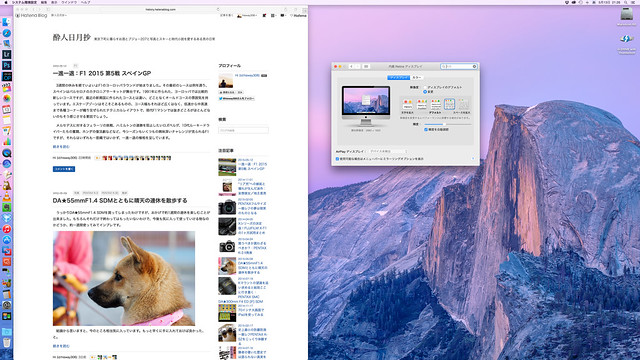
次に2880 x 1620ピクセル。少し文字サイズは大きくなり、それでも広大なデスクトップは、実のところ一番バランスが良い設定かもしれません。

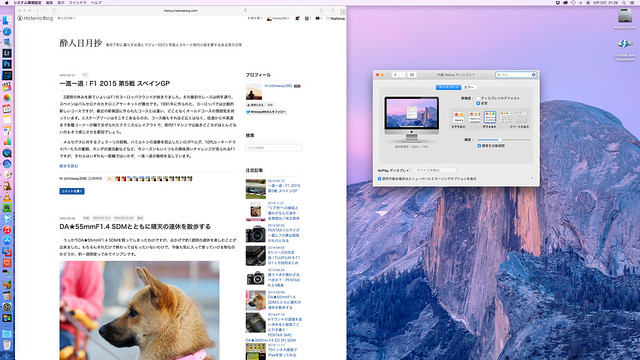
そして標準設定である2560 x 1440ピクセル。非RetinaのiMac 27インチと同じ解像度となります。これでも一般的には十分に広大なデスクトップですが、慣れてきてしまったのと、上のようなより広い設定を見てしまうと、ちょっと物足りない気もしてきます。

さらにUIは大きくなって、これは2048 x 1152ピクセルです。かなりデスクトップが狭くなってきた感がありますが、これでもFHD(1920 x 1080)よりは広いです。

そしてこれが最低解像度設定の1600 x 900ピクセルです。最大解像度設定の縦横1/2で、面積で言うと1/4です。27インチでこのサイズで表示すると、UIはやり過ぎなくらいに拡大され、デスクトップが狭く感じますが、それでもMacbook Airなどのラップトップよりも高解像度なのです。
こうして5つの疑似解像度設定を切り替えて見てみると、調整範囲はかなり広いと感じます。
ちなみに、上に貼ったスクリーンショットは”Shift+Command+3″で撮ったものですが、その画像ファイルは疑似解像度のちょうど縦横倍のサイズになっています。つまり最大解像度の3200 x 1800ピクセルの場合、記録されるスクリーンショットの画像ファイルは6400 x 3600ピクセルという巨大なものになります。これは恐らく内部的にこのサイズでグラフィックを生成しフレームバッファに描画していることの証だろうと想像します。
疑似解像度と表示品質
さてここで疑問に思うのは、デスクトップサイズ(疑似解像度)の変更が可能になったとはいえ、最終的に5120x2880ピクセルで表示することには変わりはないわけで、スケーリングをいくらちゃんとやると言っても、そのスケーリング比率で表示の滑らかさやシャープネスには影響があるのではないか?ということです。
ということで、それぞれの設定で表示画面をじっくり観察してみました。
どう比較するのが正しいのか迷いましたが、論理解像度に対する文字サイズを固定し、その表示をカメラで撮ってみました。本当は最終的な表示サイズを揃えないといけないのかも? とも思うのですが、実際には疑似解像度を変えるとUI等々の文字サイズはそれに応じて変わるわけで、これでも実使用感を反映しているのではないか?ということでとにかくやってみます。
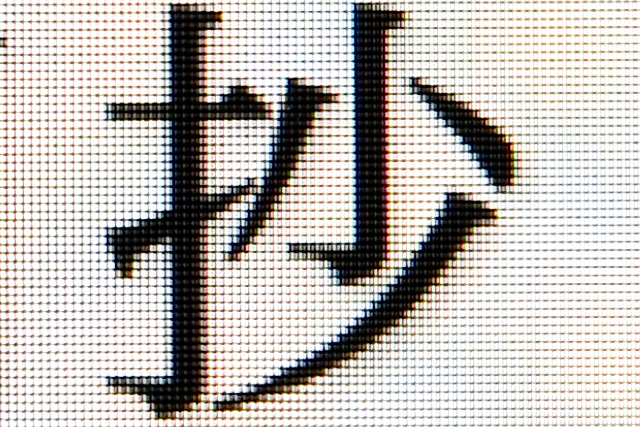
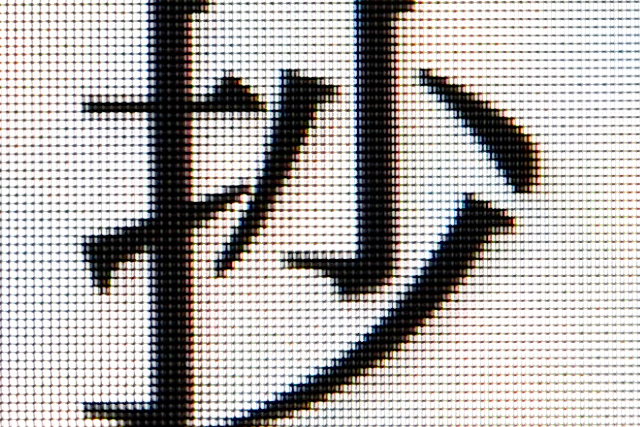
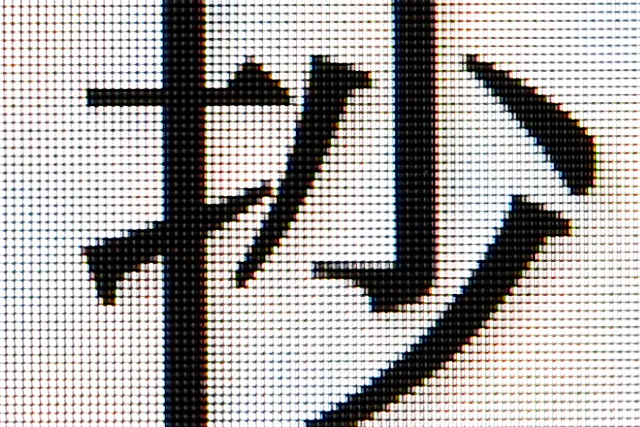
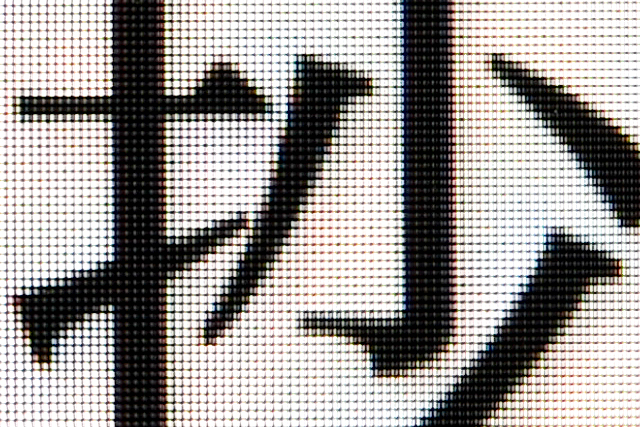
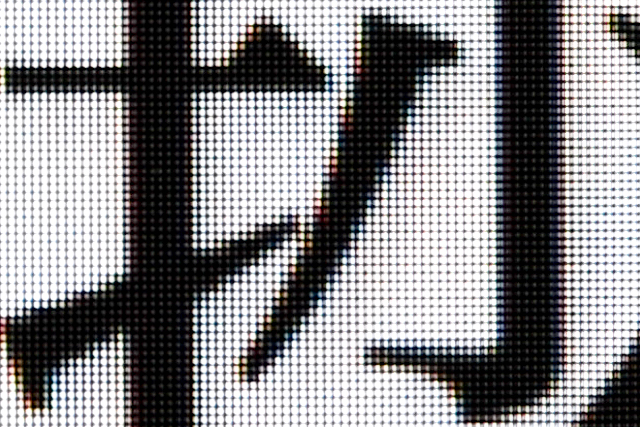
以下、撮影結果の一部をピクセル等倍表示になるように切り抜いています。文字の大きさは変わっていますが、液晶のピクセルサイズが固定である点に注目してください。Retinaのスケーリングがどう働いているか、その一端が見えてきます。

まずは最大解像度3200 x 1800ピクセル。物理ピクセル数に対するスケーリング比率は長さ比で0.625倍になります。

次に2880 x 1620ピクセル。これだとスケーリング比率は0.5625倍。

そして標準解像度の2560 x 1440ピクセル。スケーリング比率はちょうど0.5倍。

さらに2048 x 1152ピクセルだと0.4倍。

最後に1600 x 900ピクセル。スケーリング比率は0.3125倍。
さて、文字サイズも変化しているので単純にエッジがぼけているとか、ガタついているとか、そういった印象で判断できないいと思いますが、いずれの設定でも綺麗にスケーリングされているなぁと思います。どの疑似解像度にしても文字表示は十分に綺麗なのは確かです。
しかし、その中でもやはり標準解像度の2560 x 1440ピクセル設定時はエッジに曖昧さがなく、先鋭度は一つ飛び抜けていることがわかります。これは実使用感と一致しています。最終的に物理ピクセルと疑似ピクセルが整数比(4:1)になるところが、やはり一番綺麗に処理できるのは間違いないようです。


ちなみにとあるユーティリティを使って、疑似解像度は2560 x1440ピクセルのまま、RetinaモードのみOFFしてみました。上の左が非Retinaの単純スケーリング、右はRetinaでスケーリングした場合です。同じ疑似解像度でもこれだけの差が出るわけで、やはりそのスケーリング処理にRetinaの肝があることが分かります。
疑似解像度とパフォーマンス
次に気になるのはグラフィックのパフォーマンスです。上に書いたように、Retinaは1フレームを疑似解像度の縦横倍のサイズでデータを生成しているらしく、グラフィクスエンジンに対する負荷はかなり大きいはず。その辺が使用感にどのくらい影響するでしょうか?
Mac OSX上のグラフィックのパフォーマンスを簡単に測定する方法について疎いのですが、Xbenchというフリーソフトがあったのでこれを使ってみることにしました。やや古いアプリですが、最近でもあちこちでよく使われているようですので。

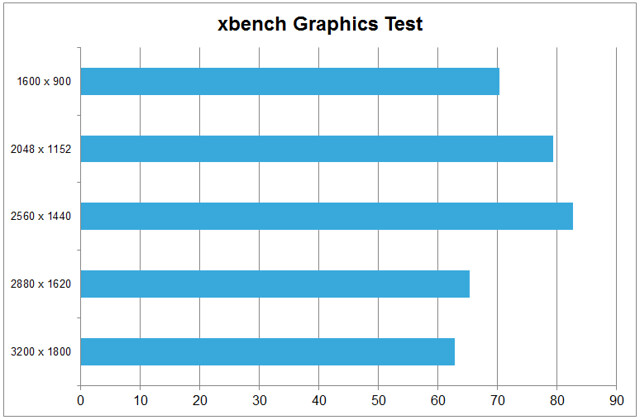
さっそくですがこれが結果です。見ていて懐かしくなるような2D描画に始まり、Open GLとUIテスト(テキスト表示とスクロール)が行われ、それぞれのスコアが表示されるのですが、全部のスコアから計算された総合結果の数字だけ抜き出して並べてみました。
このベンチマークはフルスクリーンではなく、固定サイズのウィンドウ内で実行されます。なので、2Dグラフィクス描画およびOpen GLのテスト結果には大きな差は出なかったのですが、最終的な結果の差はUIテスト、つまりはテキスト表示のテストで生じていました。これは文字表示に関しては画面全体の描画量だけではなく、単位面積当たりの処理にも影響を与えている、ということだと思われます。
で、疑似解像度が下がれば下がるほど結果は良くなるかと思えば、標準の2560 x 1440ピクセルが一番良いという結果になりました。これが本当だとすれば、チューニングの問題なのか、スケーリング比率の問題なのか分かりませんが、パフォーマンスという点では標準解像度が一番良いということになります。
Display Menuを導入してみる
さて、そうは言っても少し広めの2880 x 1620ピクセルも捨てがたいわけで、どの設定を常用すべきか迷ってきます…
という優柔不断をいくらか解消するためにDisplay Menuというソフトウェアを導入してみました。これはシステムに常駐し、メニューバーからいつでも簡単に解像度を変更するためのユーティリティです。
インストールして実行すると、システムに常駐しメニューバーにアイコンが表示されるようになります。

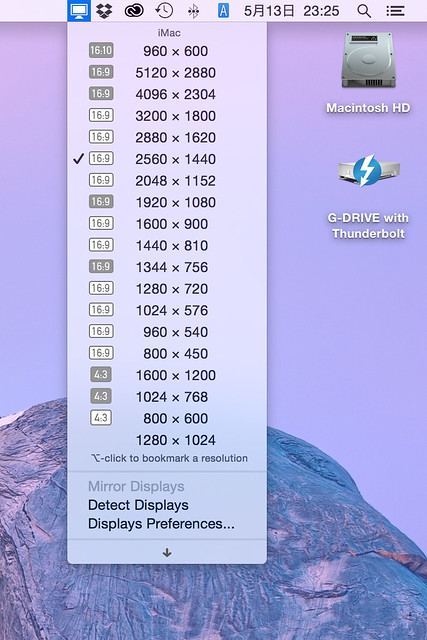
そのアイコンをクリックすると、こんな感じでいちいちディスプレイ設定を呼び出すことなく、簡単に疑似解像度を変更することが可能。しかも標準の設定ではサポートされていない解像度もリストに出てきます。
ちなみにこのソフト、Free版のままではRetinaモードがサポートされていません。Retinaモードで使うには240円(2015年5月現在)を支払ってPro版にアップグレードする必要があります。上のスクリーンショットで言うと、白抜きアイコンで表示されている部分がRetinaモード、黒地アイコンの項目は非Retinaです。
ここでやってみたくなるのは、標準設定画面では出来ないドットバイドット表示ですよね。Retinaなんかやってられるか!ってことで5120 x 2880ピクセルを選択してみると…

こうなります。もはやこのブログに貼ったサムネイルでは何が何だかわからないでしょう、実物を見ていてもマウスカーソルすら見えなくなるほどの小ささ。いえ、デスクトップは広大ですが、さすがにこれは非実用的です。緊急用途… でもこの設定が必要になることはないと思われます。
結論
ということで、色々やってみた結果、まずは標準解像度の2560 x 1440ピクセルを主に使っていこう、という結論に達しました。そして、たくさんウィンドウを開いて何か作業したい場合にはDisplay Menuから、一時的に解像度を上げることで対応するのが良さそうです。
例えばこのブログを書くとき、私は「はてな記法」モードを使うわけですが、それでも最終仕上がりイメージを見ながら書いてると色々捗るわけです。

標準解像度のままだと、これをやるにはやや窮屈なのですが、2880 x 1620ピクセルくらいに設定するとちょうど良い感じで、十分すぎるサイズのウィンドウが2枚横に並びます。もちろんこういった作業ではパフォーマンスも見た目の美しさもなんら問題はありません。しかし高解像度が不要になったら、Display Menuからすぐに標準解像度に戻すことが出来ますし、気にならなければそのままにしておいても良いのかも。そうこうしているうちに常用解像度は自然と落ち着くのだろうと思います。
これでRetinaの「綺麗」と「論理解像度を変更できる」という二つの特徴をフルに生かすことが出来そうです。


hisway306様
少し前のエントリーになりますが、ご質問があり投稿させて頂きます。
僕は今、iMac2009late27’を使用しており、5Kretina27’への移行を考えておりました。(主な用途は写真です)
iMac5Kretinaのディスプレイを検索する内に拝見致しました。
特に擬似解像度表示について、ベンチマークまでリサーチした内容はappleのサポートセンターよりも優れてわかりやすい解説で
とても参考になりました。ありがとうございます。
さてご質問なのですが、
擬似解像度の2560*1440pxモードで使用した場合、現在僕がつかっているiMacと同じ見た目のppiになることを
理解しました。この場合、5Kの画像データを表示した場合、ドットバイドットで表示されるものなのでしょうか?
もしくは非retinaのiMacの実寸2560*1440px表示とさほど変わらないのでしょうか?
ただ記事後半の「Retinaモードでのスケーリングにこそ肝がある」という指摘のように、
擬似解像度表示であり、ドットバイドットではないが、明らかに以前のiMacよりも綺麗である。
という理解が一番近いのでしょうか。
拝読させて頂いて、実物を継続的にお使いになっている感触としていかがなものか、
お時間ある際にご感想なども併せてご教授願えれば幸いでございます。
まずはとても参考になる記事、大変助かりました。ありがとうございます。
ishiyama さん、はじめまして。コメントありがとうございます。
そういえば、この記事では肝心の写真の表示について、触れていなかったですね。スミマセン。
ご質問の件ですが、純正の写真アプリやプレビュー、あるいはAodbeのPhotoshopやLightroomなど、Retina対応のソフトで写真ファイルを表示した場合、画像の部分だけはドットバイドットで表示されます。
なので、写真表示に関しては液晶の物理的な解像度そのままが生かされ、等倍表示しても1ピクセルを見分けるのが難しいほど滑らかな表示になります。
ただし、古いアプリなどRetina対応していないと、UIやフォント同様にスケーリング表示されるものと思われます。
ということで、写真用途であればiMac 5K Retinaは本当にお勧めです。是非ご検討ください。
hisway306さん、
ご返信ありがとうございます。
そうなんですね、それは良い機能ですね!移行を積極的に考えてみます。
あとは色域がDCI-P3ではなくadobeRGBだったら写真には完璧でしたね。ありがとうございます。
はじめまして。私はMacもブログも初心者ですが、こちらの記事、非常に詳しく書かれていて、とても参考になりました。ブログにリンクさせていただきたいと思います。
そのほかにも、興味のある記事がたくさんありましたので、今後も読ませていただきます。よろしくお願いいたします。
shinさん、はじめまして。コメントありがとうございます。
何かのお役に立てたなら嬉しいです。リンク頂くのも大歓迎です。
今後もよろしくお願いします。